3d Effect In After Effects
Learn how to create and animate 3D text in After Effects without any plugins! Follow along with this tutorial and download the free project file.
In this video, learn how to make great looking 3D text using just After Effects. Make any After Effects text 3D with this easy intro tutorial to After Effects' built in 3D engine.

Ready to get started? Let's hop into After Effects.
Follow along as we build this 3D text in After Effects, or use the steps below to follow along at your own pace.
FREE AE PROJECT FILE
Want to follow along or breakdown my project file? Download the free After Effects Project file below.
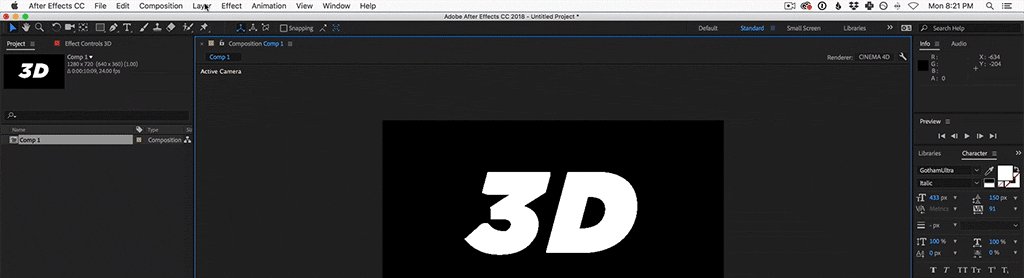
STEP 1: CREATE A TEXT LAYER
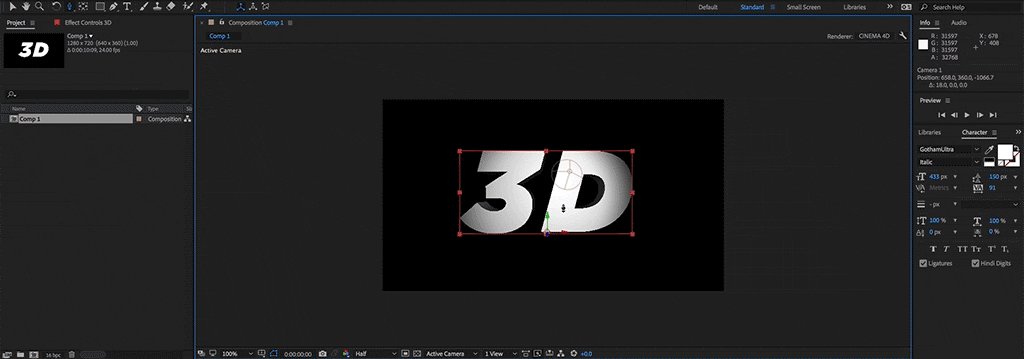
In your new composition, use theType Tool to create your text. In this example I'll be using the word 3D, but you can use whatever you'd like. Next hop over into the Character panel and adjust your typeface to your liking. Sans-serif fonts tend to look the best in 3D.
STEP 2: CHANGE YOUR RENDER SETTINGS TO 3D RENDERER
Now this may sound confusing coming from us, but we'll be using the Cinema 4D renderer to create the 3D text. If you are using After Effects CC, you have Cinema 4D Lite built in.

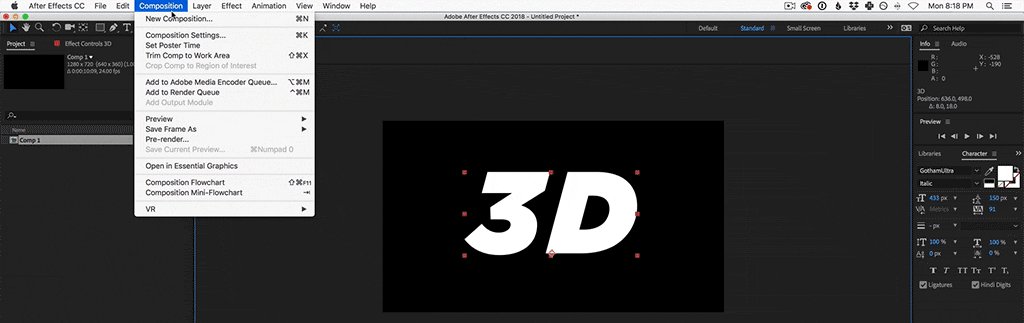
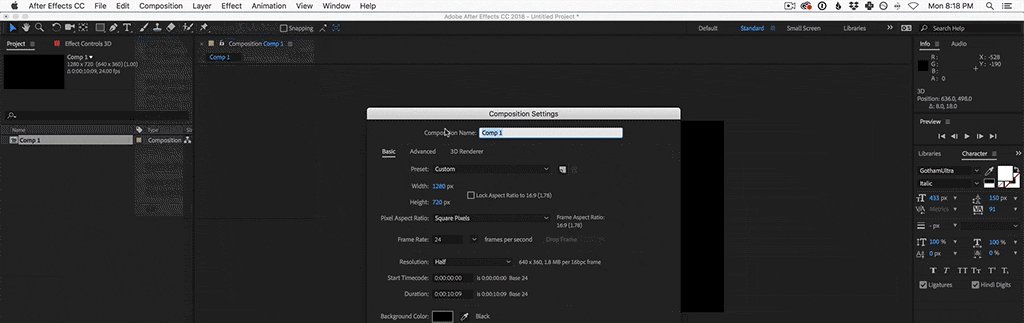
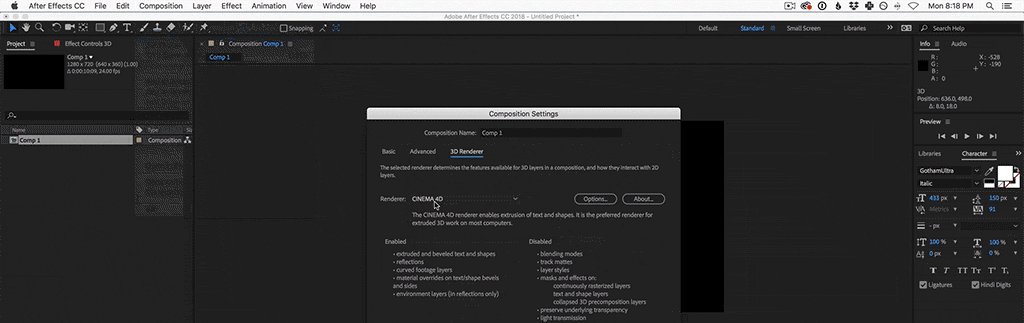
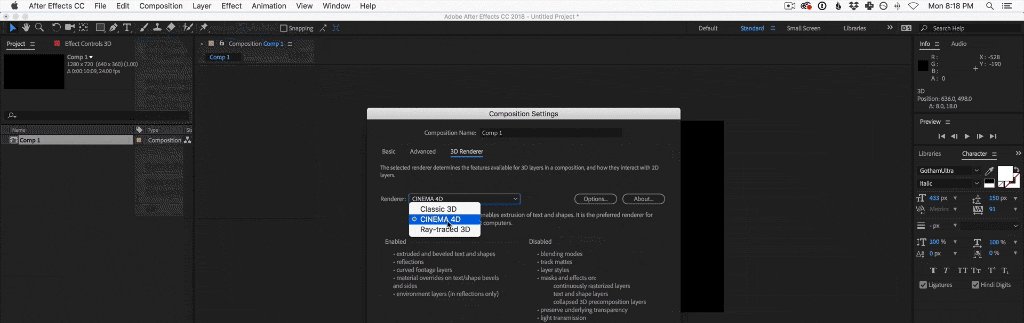
Click onComposition > Composition Settings and then click on3D Renderer. In the dropdown menu, selectCinema 4D.
Then open theOptions and set theQuality down to 1 for now. This will let us work faster in AE, and then we can increase this before we render out the final 3D text.
ClickOK and OK.
STEP 3: CREATE 3D TEXT LAYER

Down in your Composition settings, select the 3D Layer icon within your Text layer.
You text is now controllable in 3D space (keyboard shortcut W and you can rotate) but the text itself is still flat.
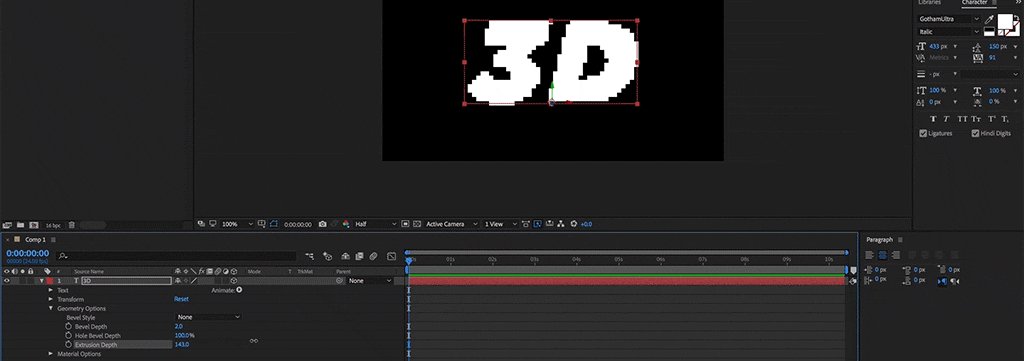
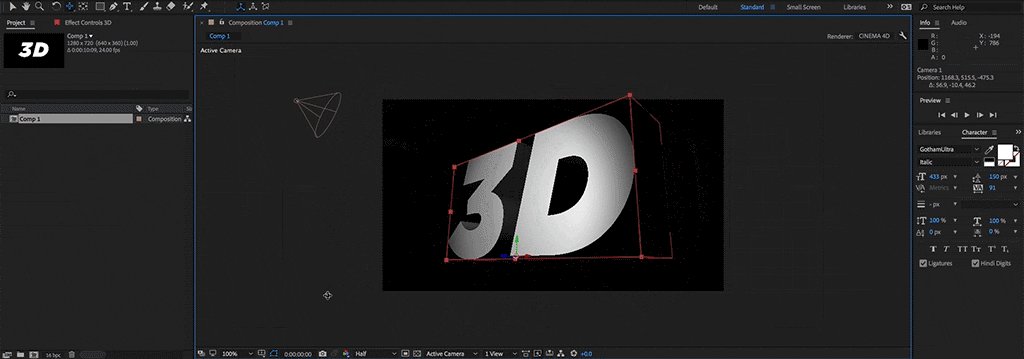
STEP 4: ADD DEPTH TO TEXT

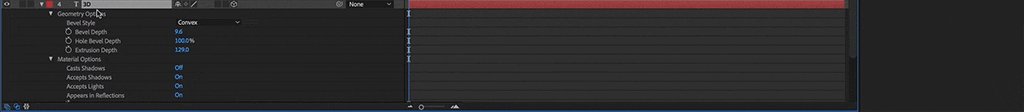
To get that traditional 3D look, you'll need to add depth to your text. To do so, open up the Text compositionlayer settings, open upGeometry Options, and adjust theExtrusion Depth.
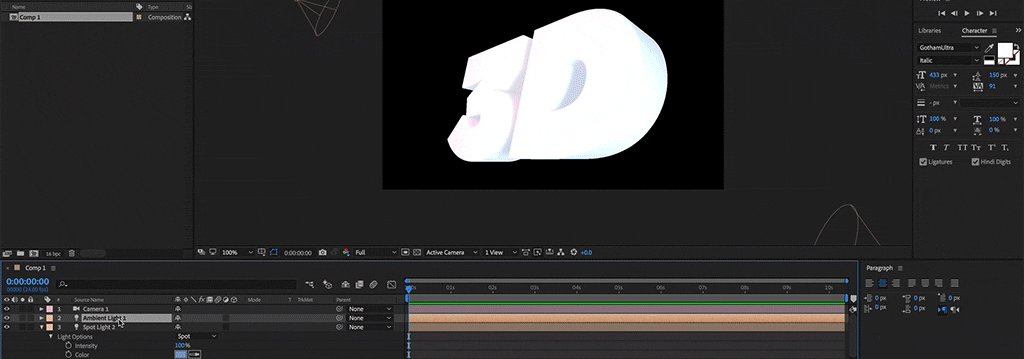
STEP 5: LIGHT YOUR 3D TEXT
From here on out, it's all about making your 3D look good, and lighting and texturing is the key to making it work. Let's start by adding a spotlight.

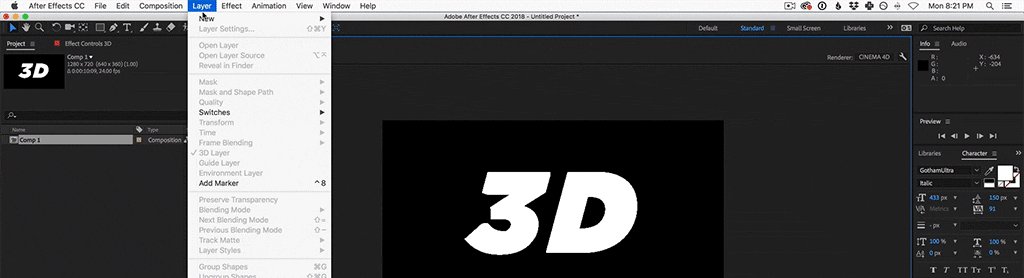
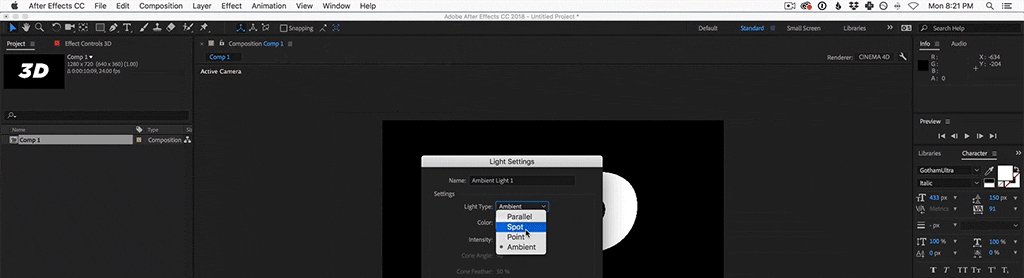
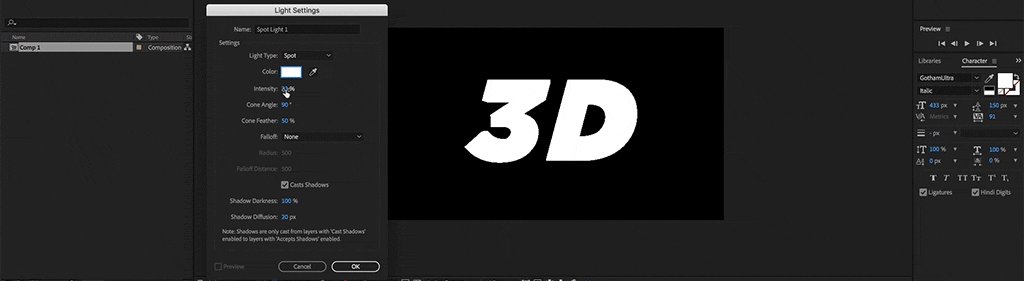
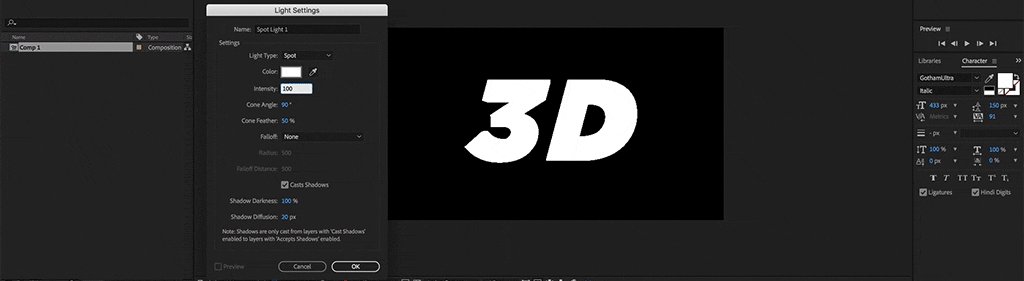
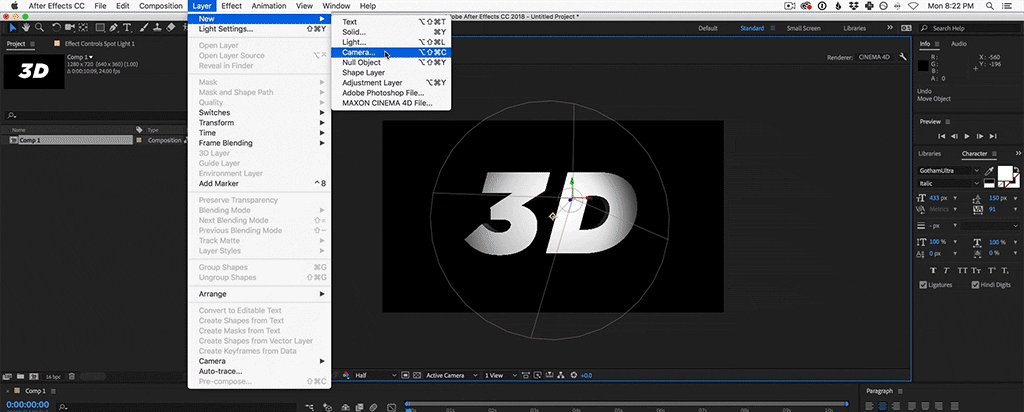
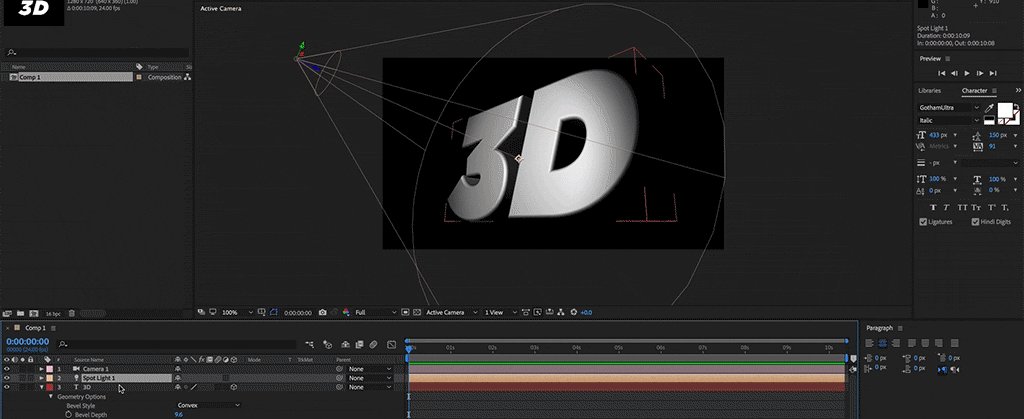
Go toLayer > New > Light… In the Light menu, open theLight Type dropdown and selectSpot.
For now let's just use a regular white light.

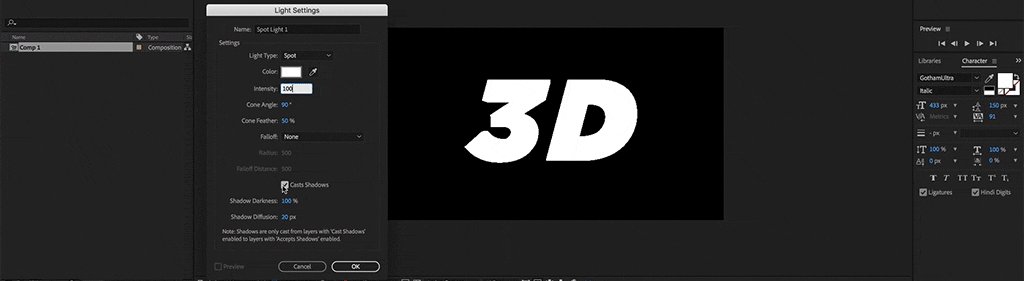
Adjust thecolor to white, increase theIntensity to 100%, setShadow Darkness to 100%, andselect Cast Shadows. HitOK.
STEP 6: ADD A CAMERA
Now we'll need to add a camera to our project.

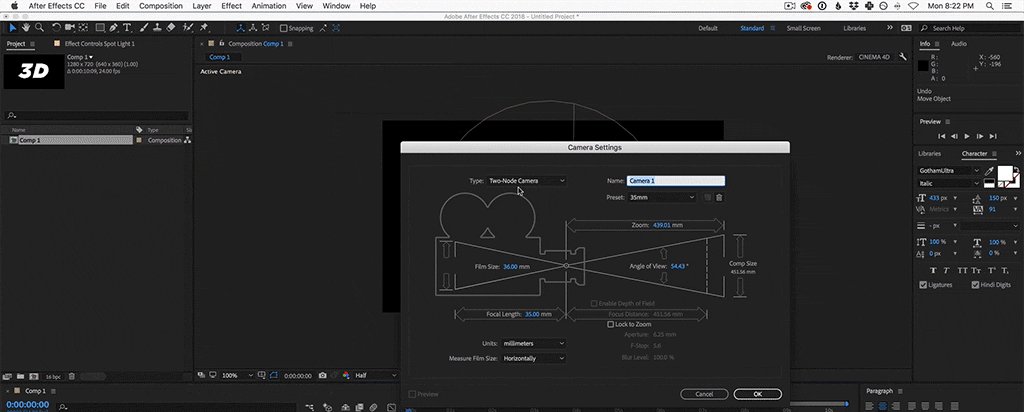
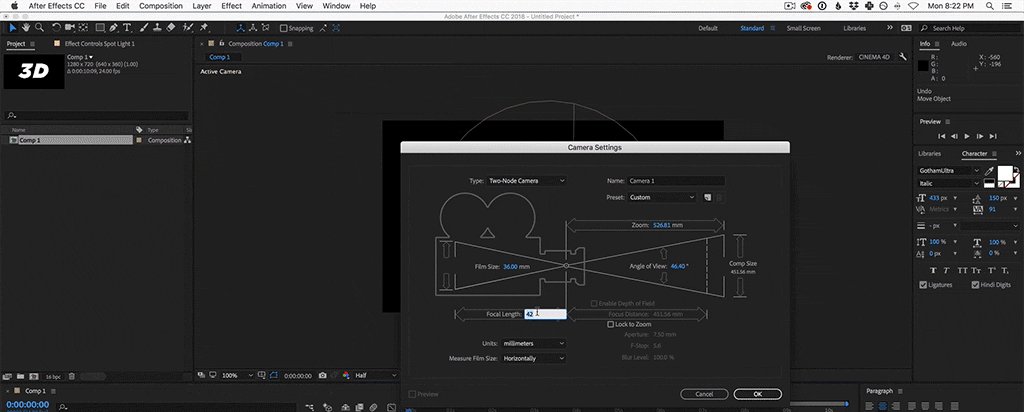
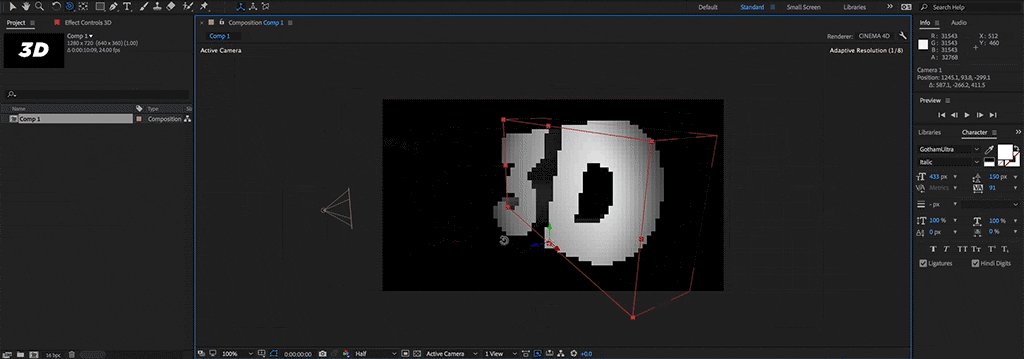
Go toLayer > New > Camera… Select aTwo-Node Camera and for his project we'll set theFocal Length to 30mm. ClickOK.
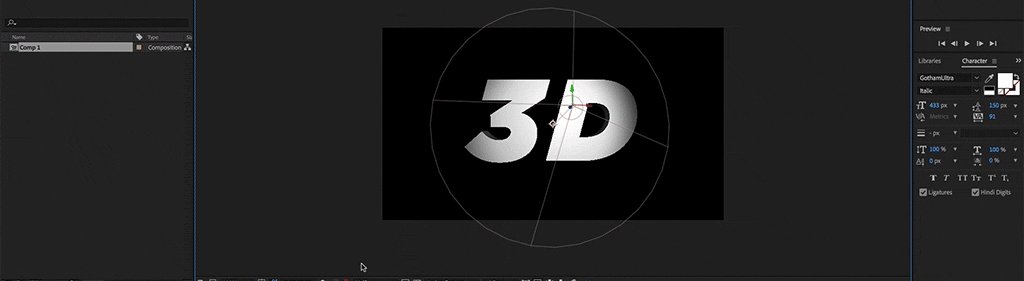
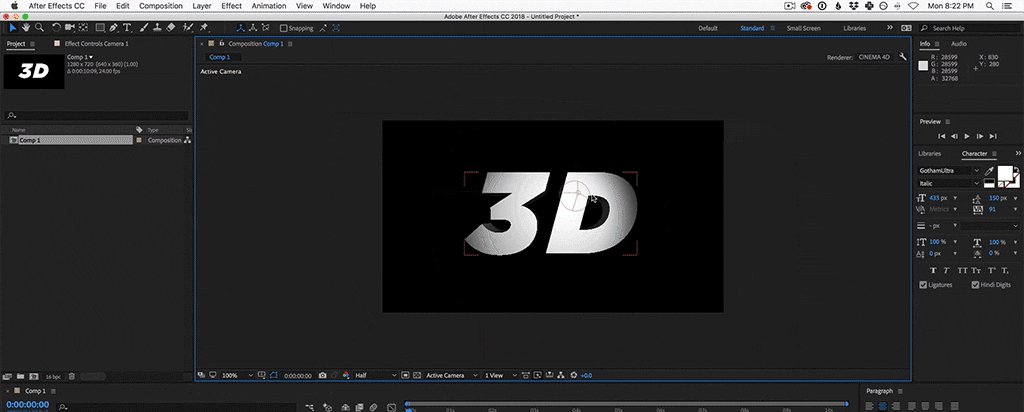
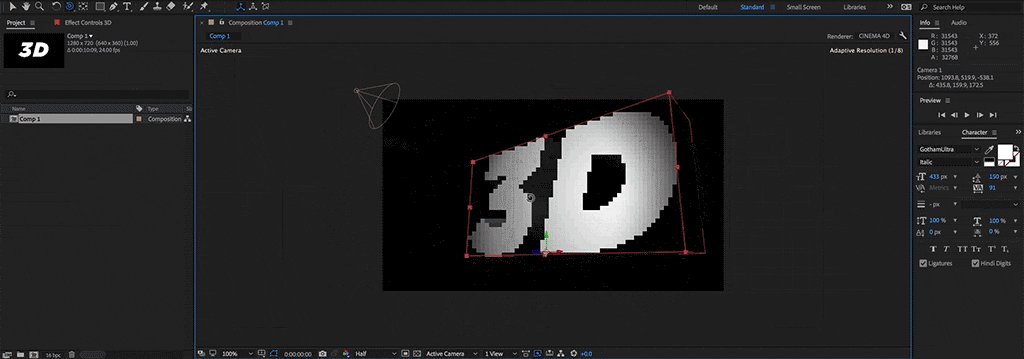
Use theC button on your keyboard to cycle through the camera options. You can pan, tilt, and zoom the camera.

We're going torotate the camera and find a good look for our 3D Text. We're making progress, but it's not looking great yet.
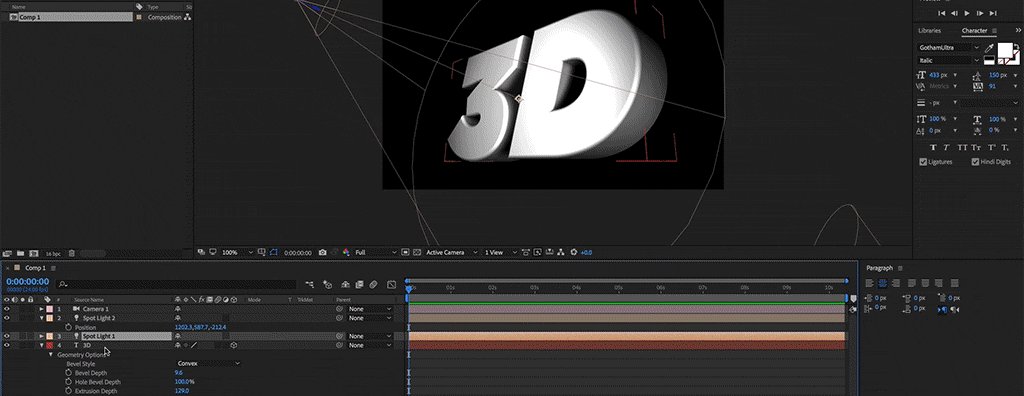
STEP 7: ADD BEVELS TO YOUR 3D TEXT
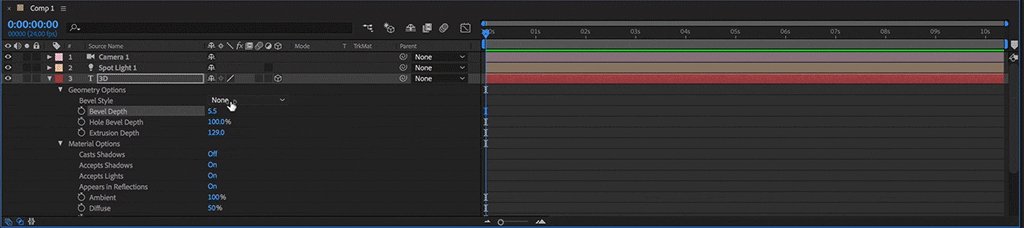
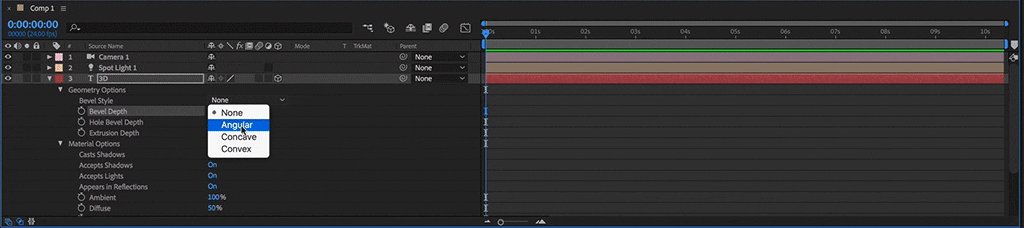
Select your 3D Text layer and hit the A key twice. Now you'll see all your 3D options in your layer menu.

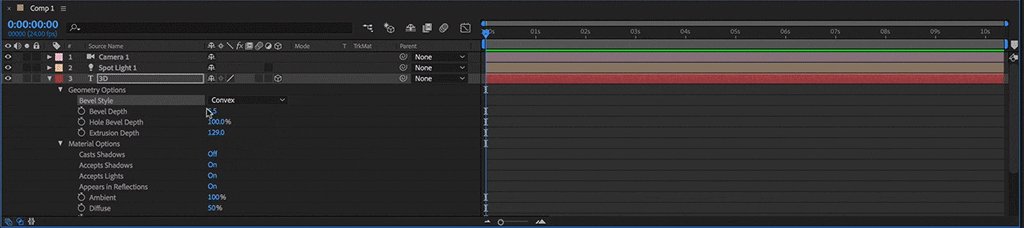
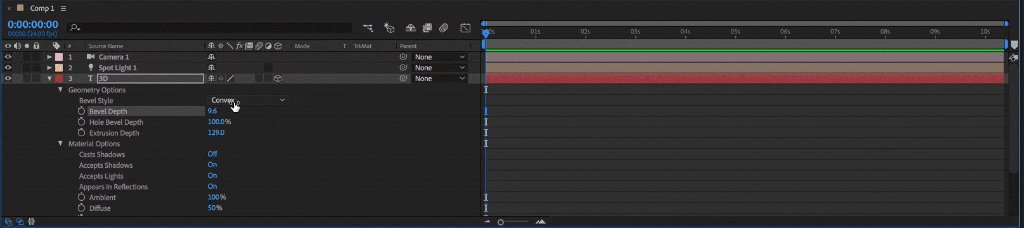
Chance theBevel Style to Convex, then exaggerate the look by addingmore Bevel Depth. This allows your light to reflect off of your text, rather than just lighting a flat plane.
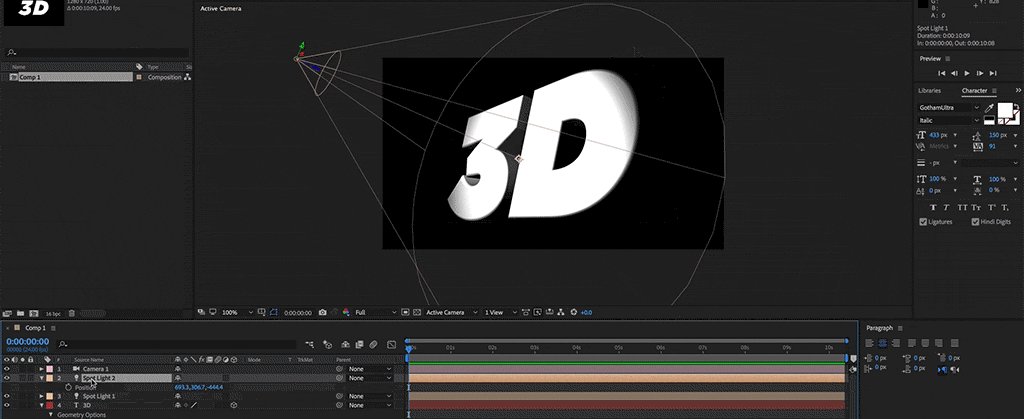
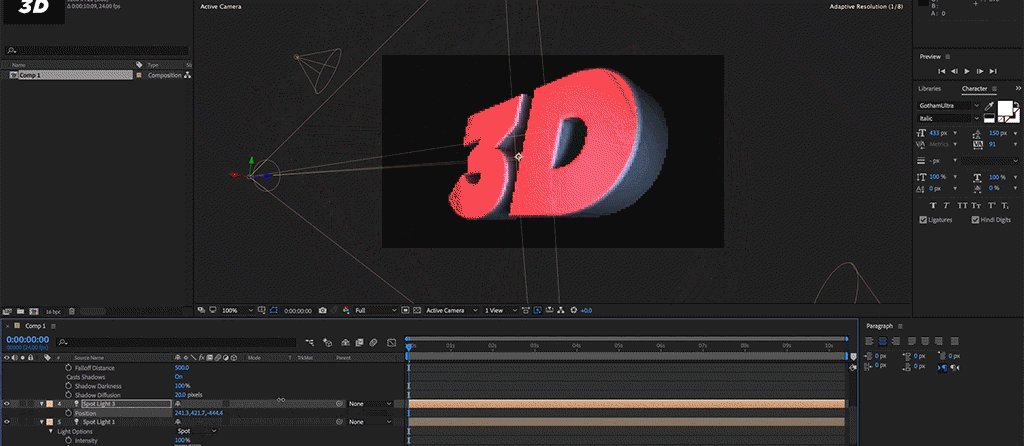
STEP 8: DUPLICATE THE LIGHT

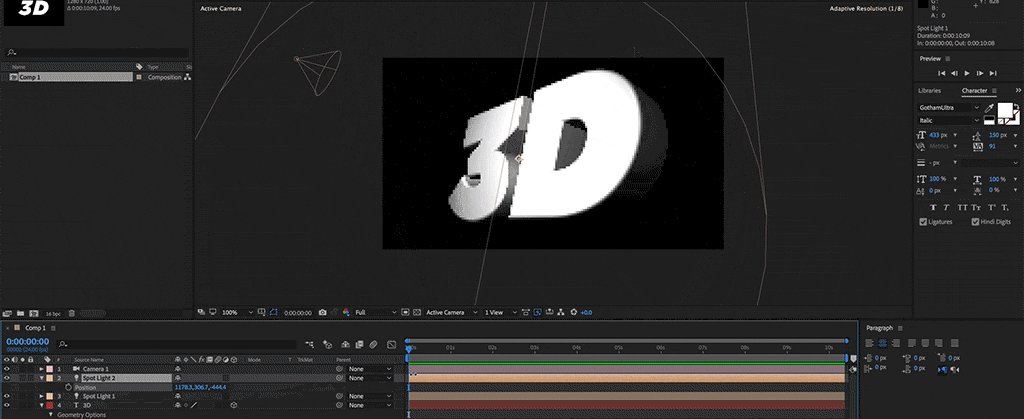
Duplicate your spotlight with CMD+D on Mac (Ctrl+D on PC). Then hit theP key to open the Position settings.Adjust your light's position to catch the extruded edge of your text.
STEP 9: ADD SHADOWS
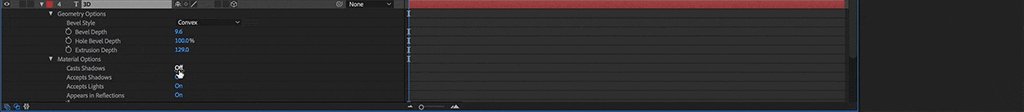
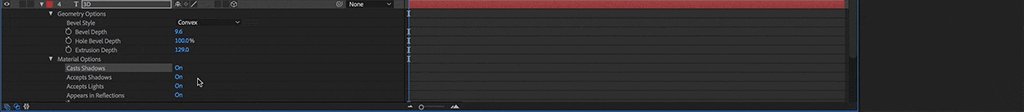
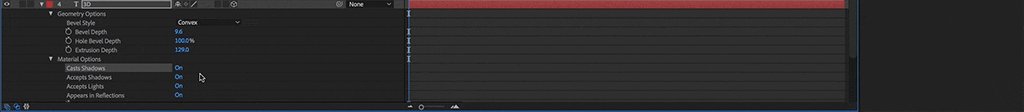
By default, AE layers do not cast shadows.

In the 3D text layer, under Material Options, turnCast Shadows On.
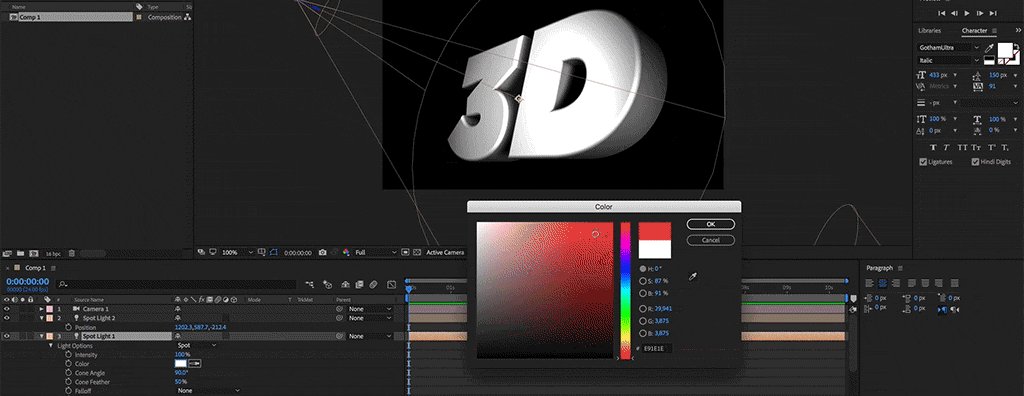
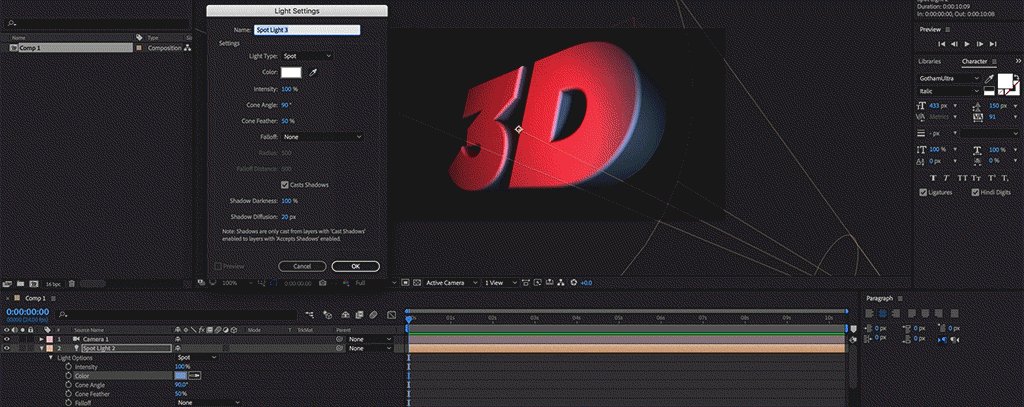
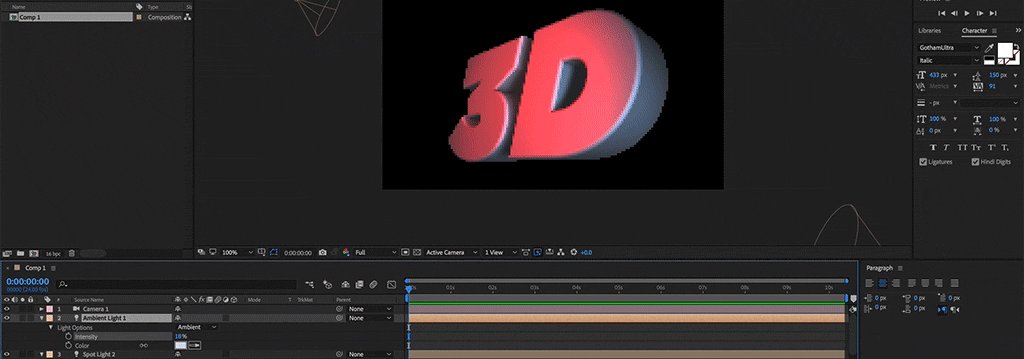
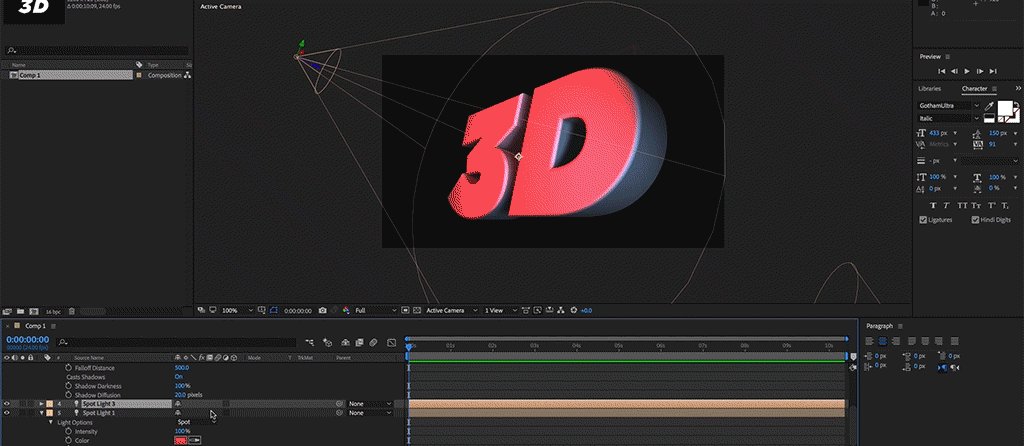
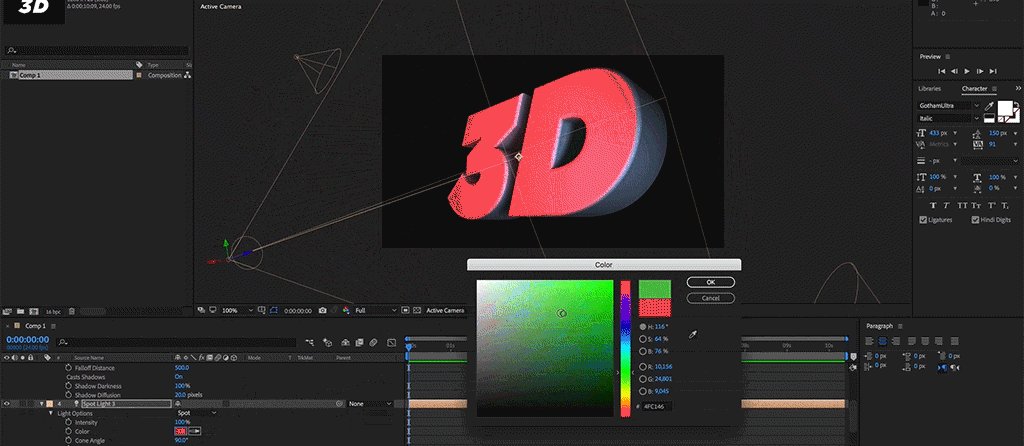
STEP 10: ADJUST LIGHT COLOR
To change the color of the 3D text, were going to adjust our spotlights.

Select the first spotlight andhit A twice on your keyboard to open up the settings. Open the color panel andchoose the color of your choice. A little bit of color goes a long way in 3D, so even a lighter shade will add some serious style.
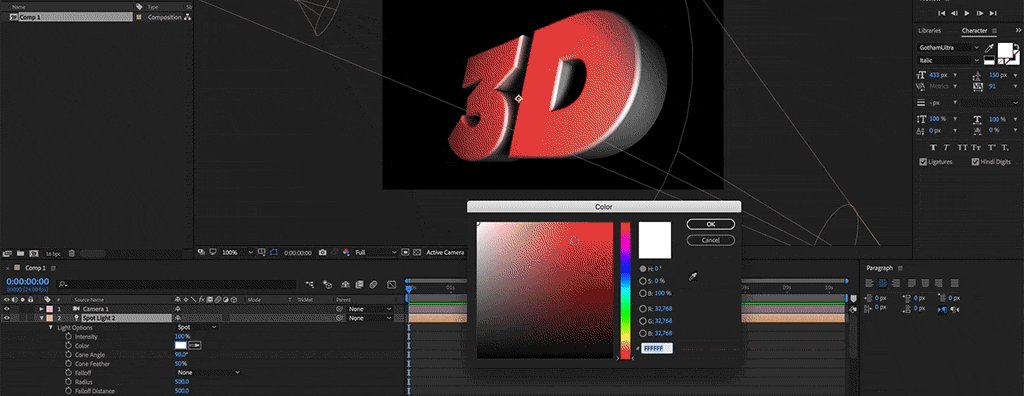
Do the same thing on your second spotlight, this time choosing another complementary color.
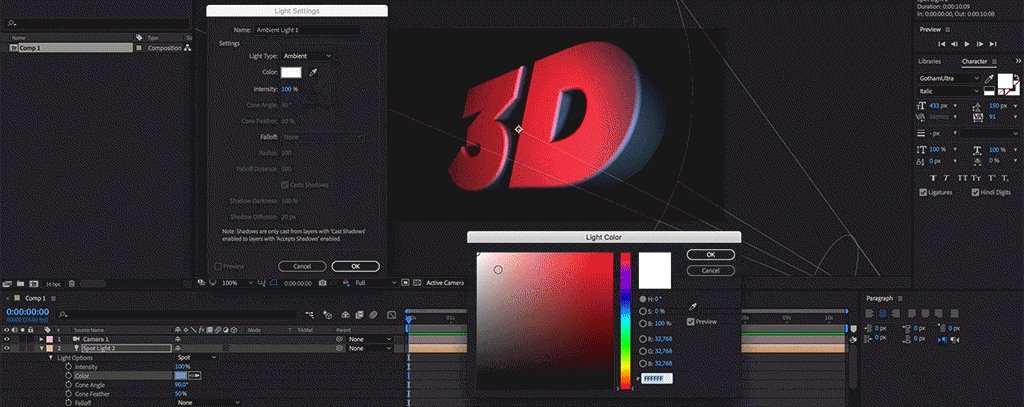
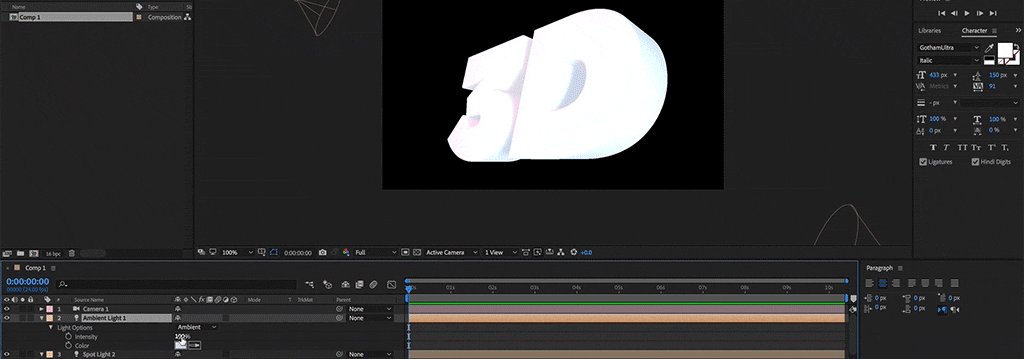
STEP 11: ADD AMBIENT LIGHT
Next we want to add some ambient light to our 3D text.
Go toLayer > New > Light…

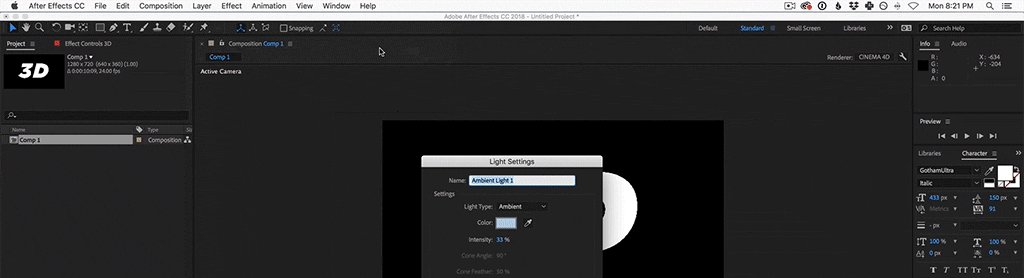
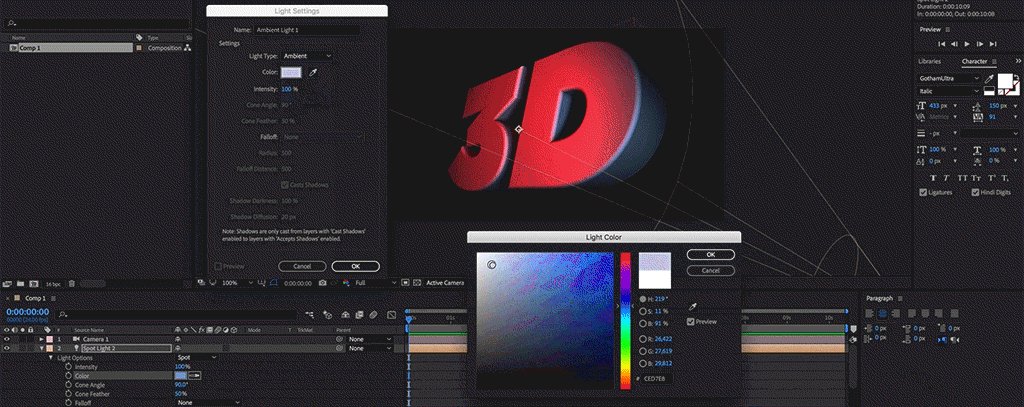
Set theLight Type to Ambient and choose a color. ClickOK and OK. Don't worry about these results, we aren't done yet.

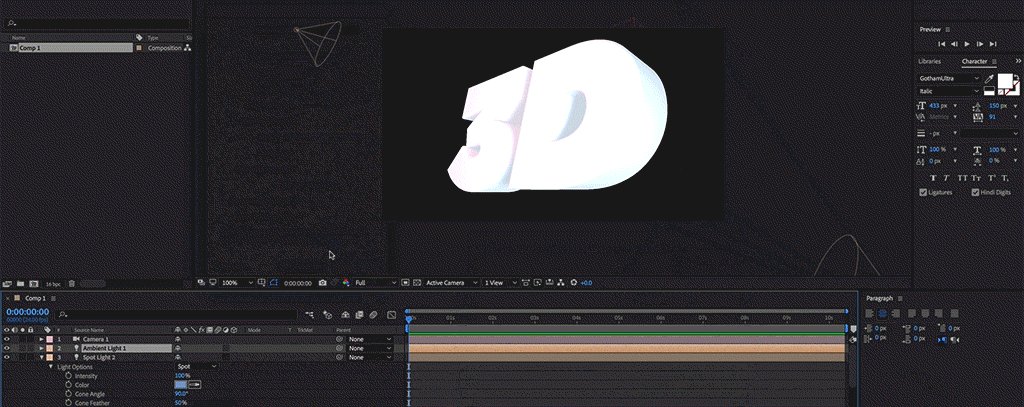
Go to yourAmbient light layer and hit A twice,drop the Intensity way down. For this example, I'll use around 10%.
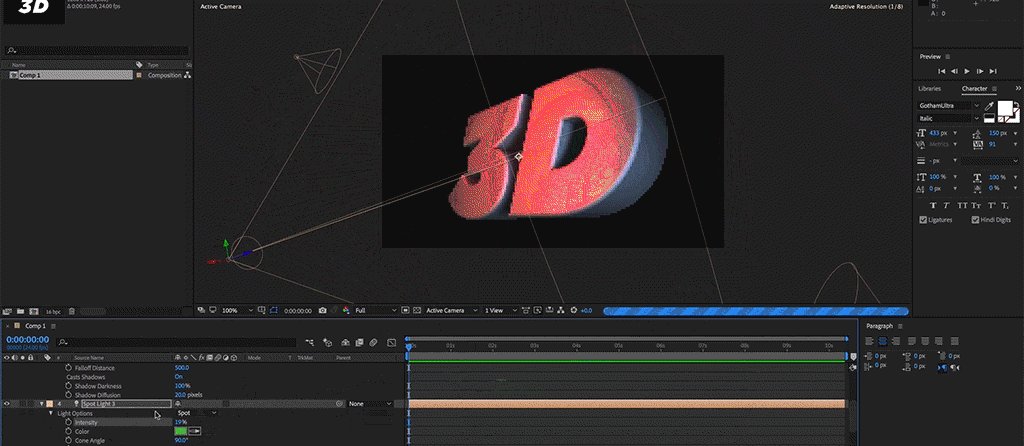
STEP 12: ADD A RIMLIGHT
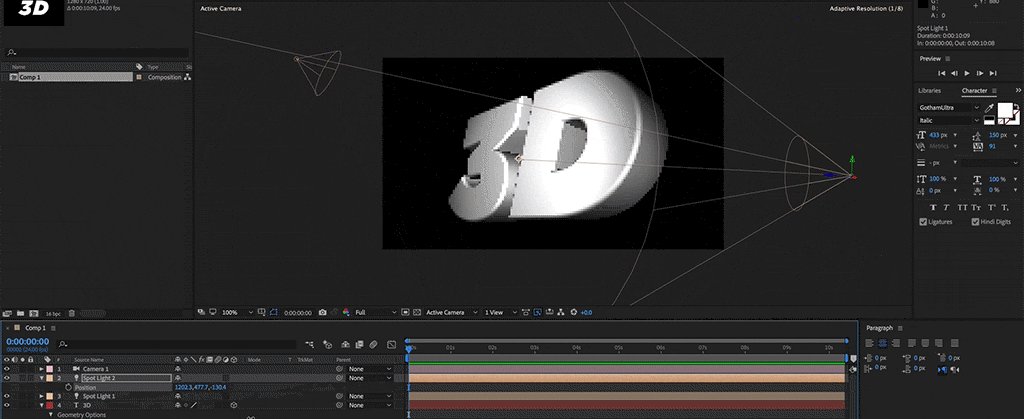
Now we want to add a rimlight to our text. You can quickly do this byduplicating our front spotlight.

Hit P on your duplicated spotlight andadjust to position down and to the side of our text. I'm also going tochange the color and adjust it's intensity.
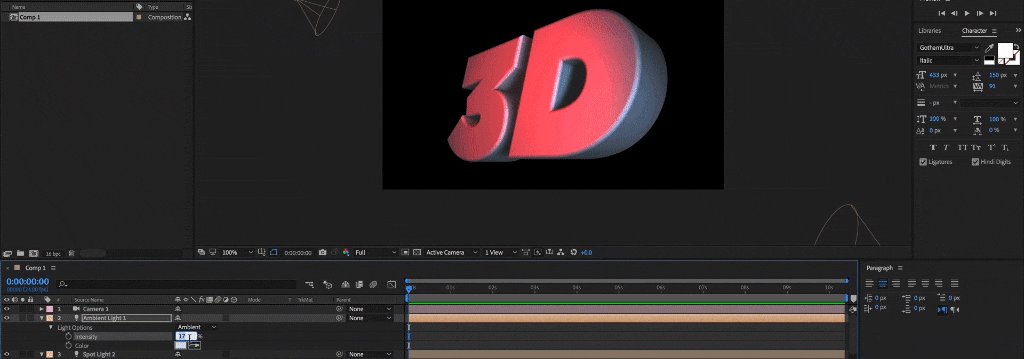
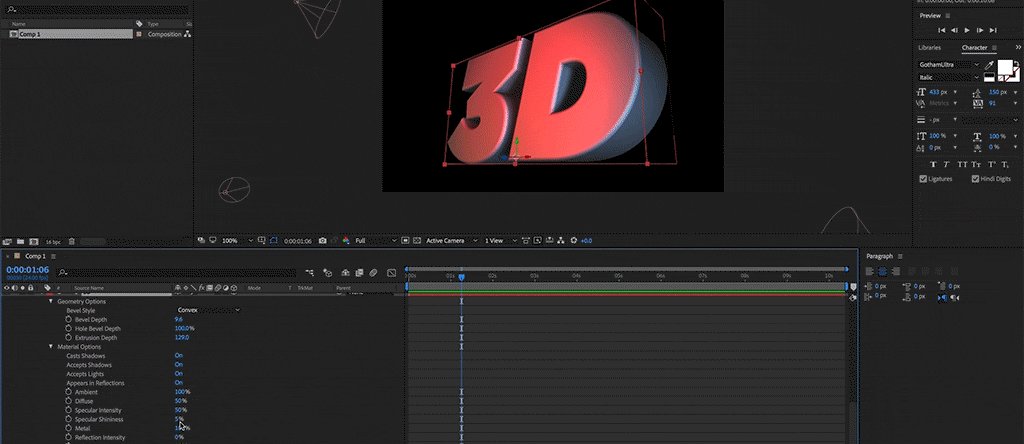
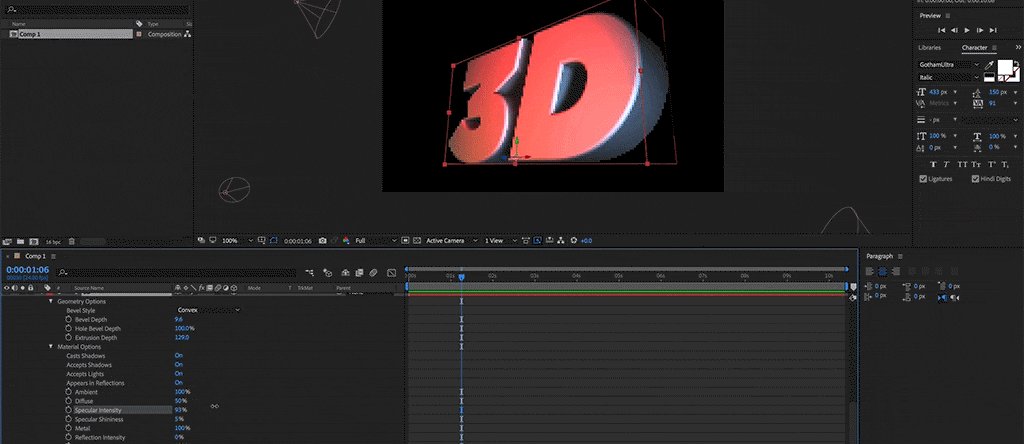
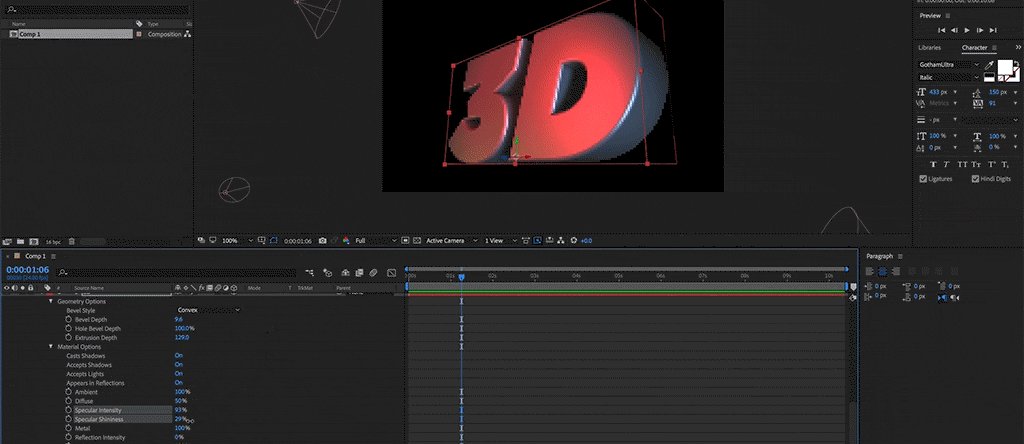
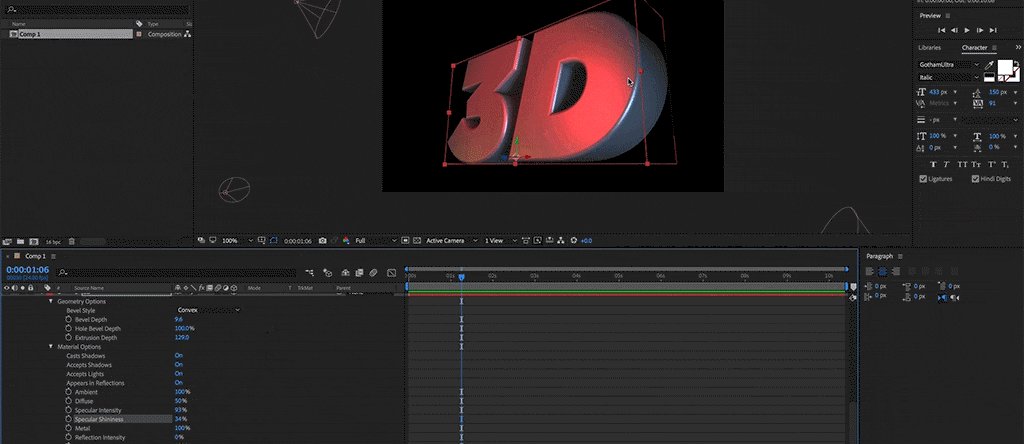
STEP 13: ADJUST MATERIAL SPECULAR OPTIONS
In your 3D text layer, navigate to theMaterial Options dropdown. Here we are going to play with the Specular Intensity and Specular Shininess.

Slightly adjusting these two settings will give you some nice hot spots and reflections.
STEP 14: CREATE A BACKGROUND
Let's wrap things up with some final adjustments. First create a background.

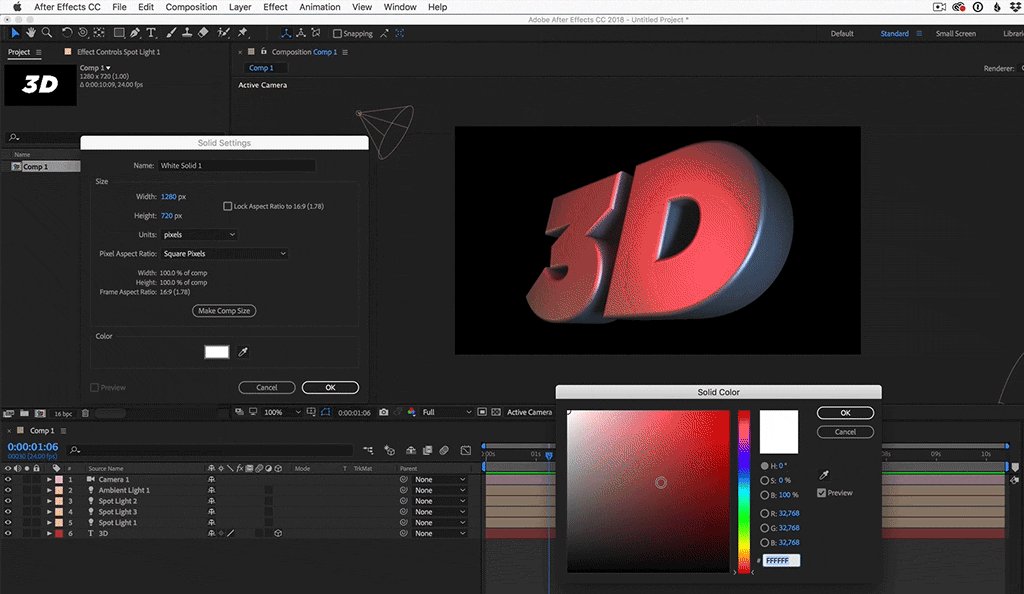
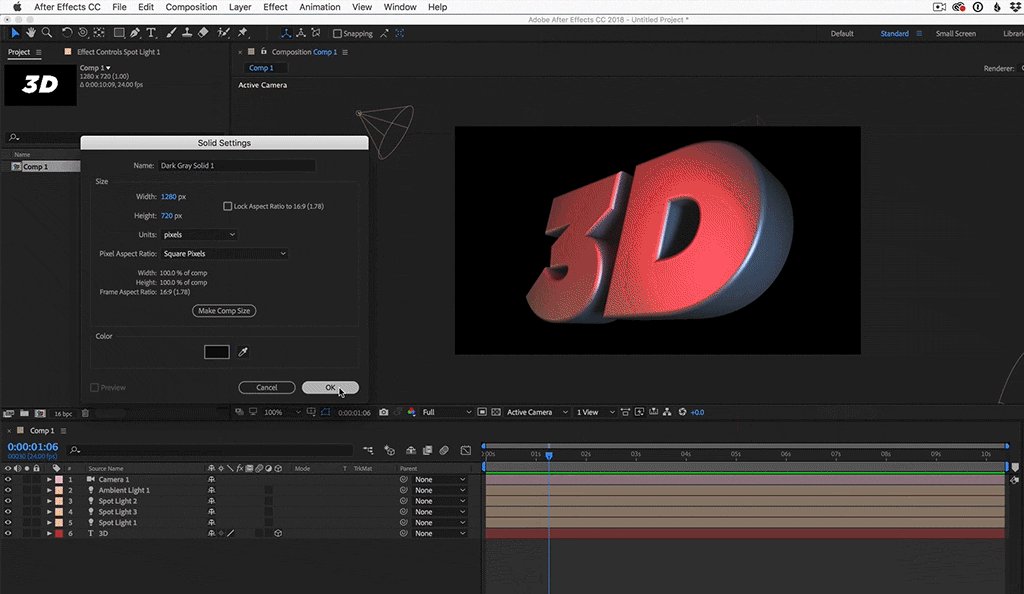
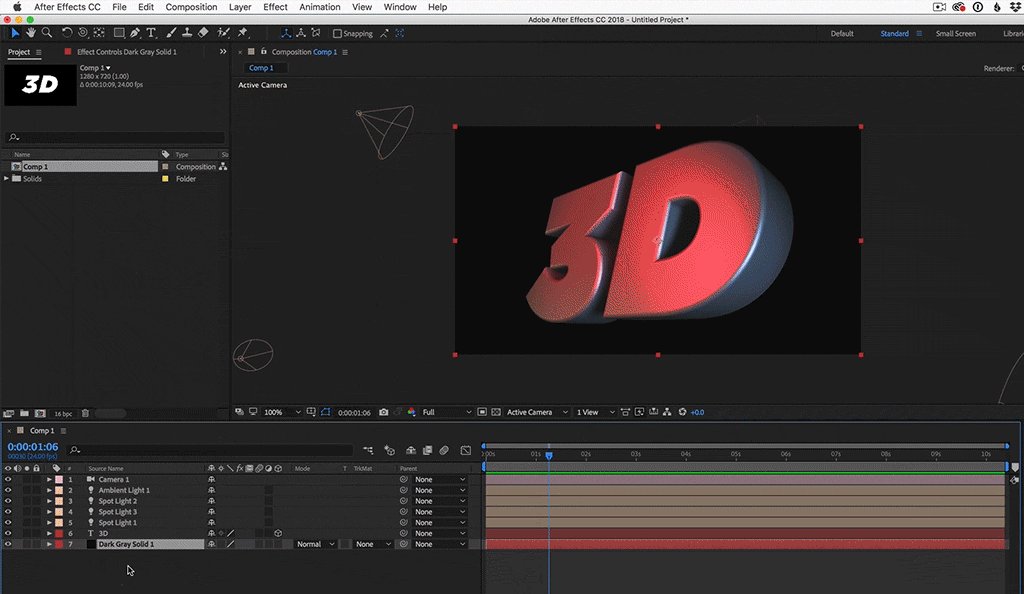
Go toLayer > New > Solid… and choose a color. I'm just going to use a dark grey. Nowdrag this solid to the bottom layer in the hierarchy.
STEP 15: COLOR ADJUSTMENT
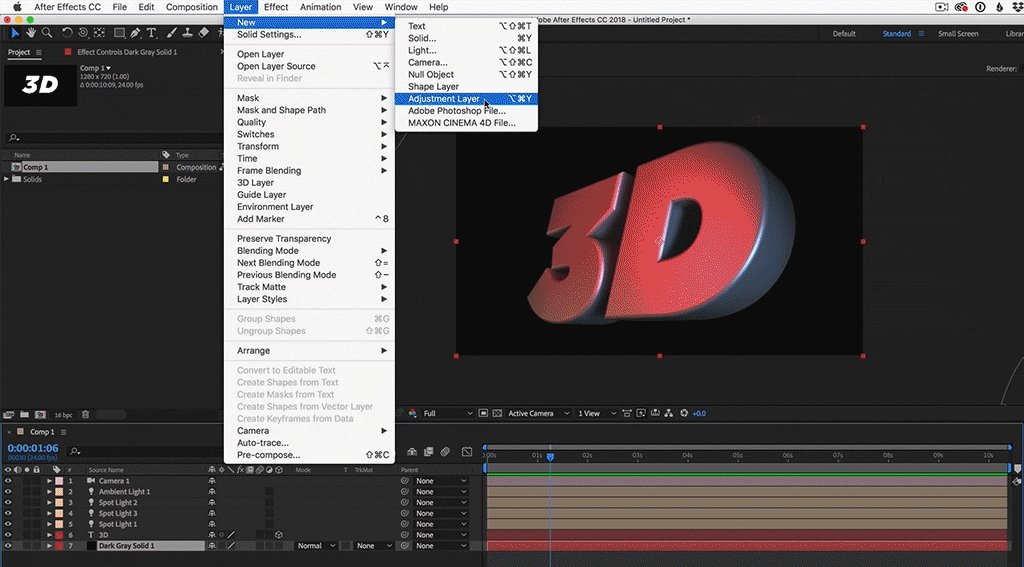
We're almost done. To have final control over your changes, create a new Adjustment layer.

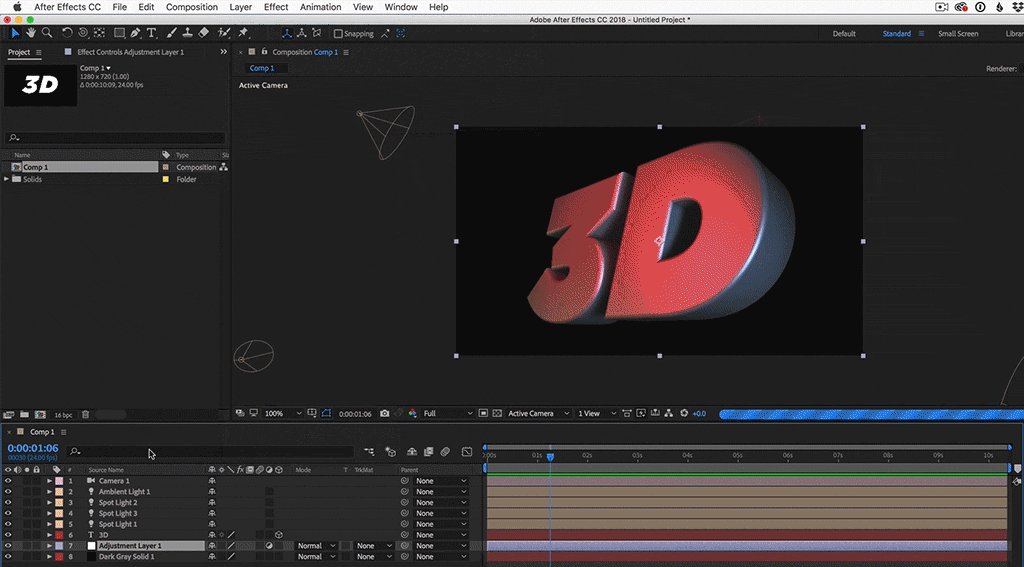
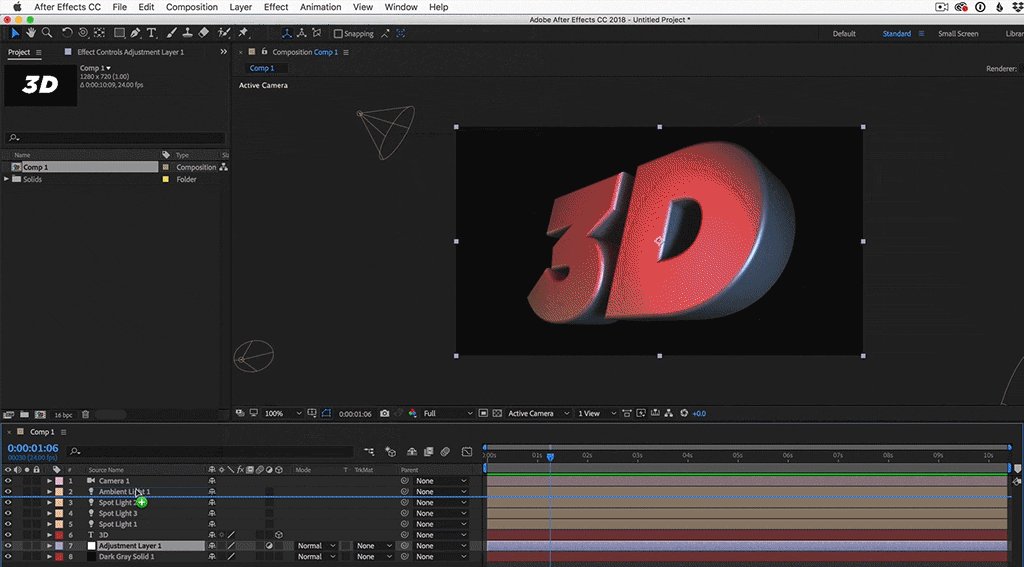
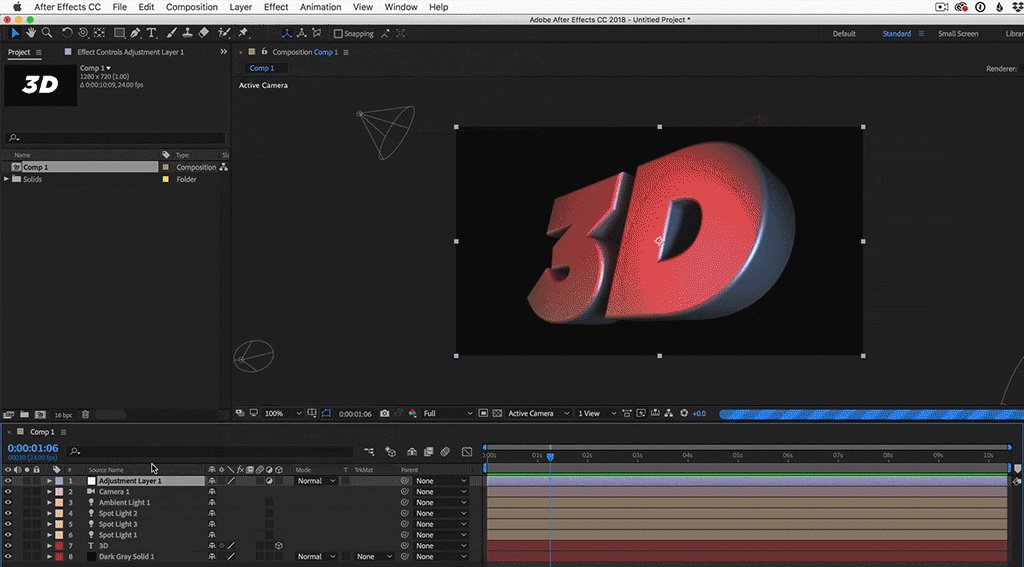
Go toLayer > New > Adjustment Layer anddrag the Adjustment layer to the top of your hierarchy.

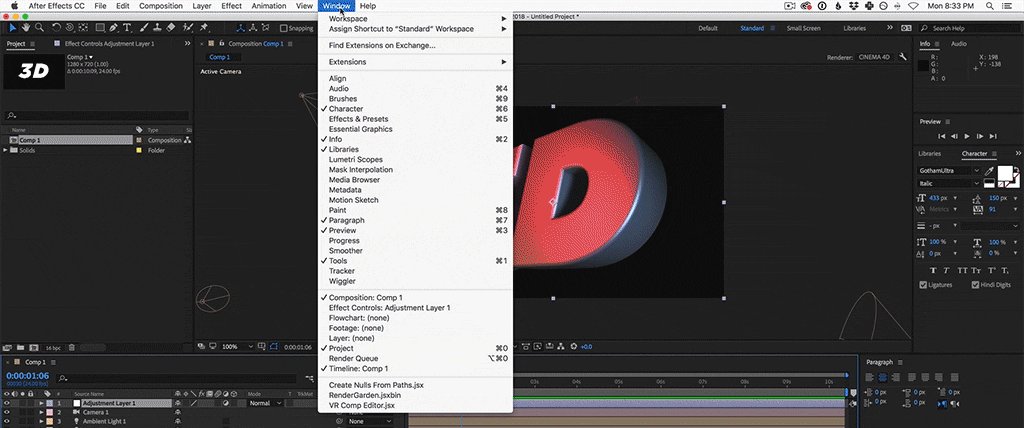
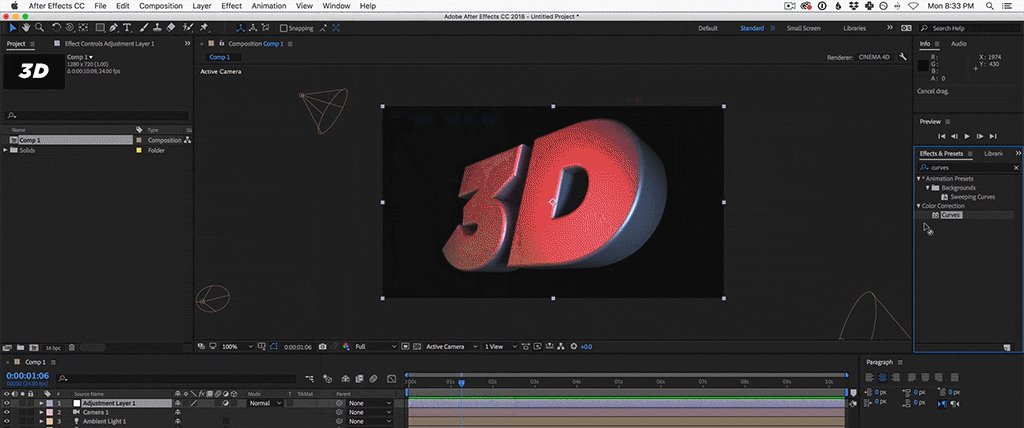
Go toWindow > Effects & Presets (or hit CMD + 5) and in the Effects & Presets panel, search forCurves.
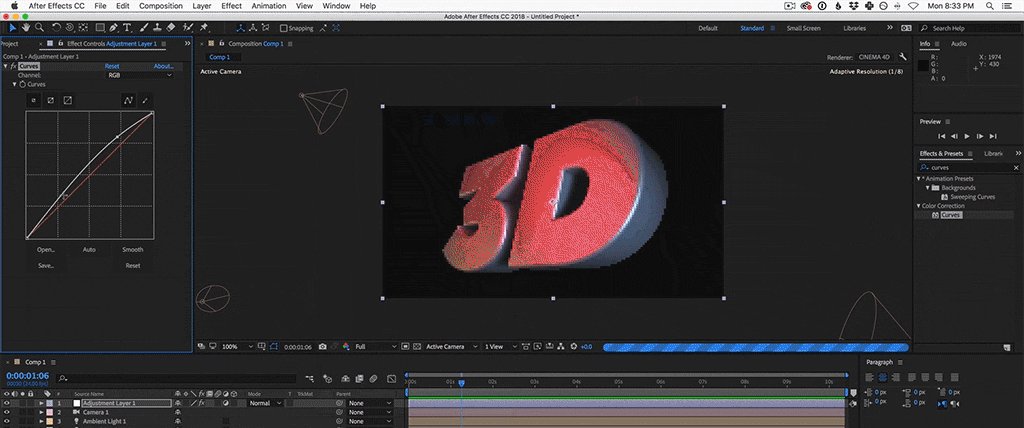
Drag the Color CorrectionCurves effect onto the Adjustment Layer.
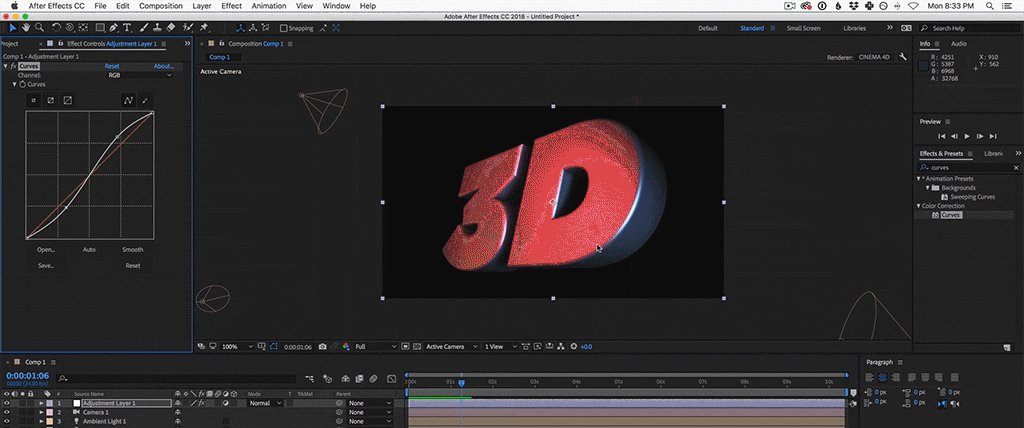
In the Curves menu, let'smake a traditional S-curve for some contrast. You can also head into your Blues and adjust them ever so slightly.
STEP 16: ANIMATE THE 3D TEXT
Now if you want to bring your 3D text to live, let's add some simple movement. This is really easy using the camera that we have already made.

Go to your Camera layer and hit P for position.Move the playhead to the last second you want to animate. If you need a 5-second animation, move to 5, if you need 10, go to 10, etc. I'm just gonna use 2-seconds for this example. At that end timeadd a position keyframe.
Move the playheadback to 0-seconds, and now well add our first move.Hit C on your keyboard until you get therotate tool. Move your text around till you find a position your happy with as the start point.
From here on you can add all sorts of effects, easy eaze, and other moves, but that's all you need to know to get started.
Check out the free AE project file up top to see how I animated my 3D text in the tutorial.
3d Effect In After Effects
Source: https://greyscalegorilla.com/create-3d-text-in-after-effects-without-any-plugins/
Posted by: freyfacharnmethe.blogspot.com

0 Response to "3d Effect In After Effects"
Post a Comment